Many posts have been written about the WordPress template hierarchy and the naming conventions associated with it. In order for WordPress to load the right template file at the proper time, certain file names must be used. However, naming WordPress theme folders and files that aren’t part of the template hierarchy is not so straightforward. Today I would like to explain the file structure and folder names in use at Theme Foundation and the reasoning behind them.

File and folder names should be used to clearly identify their contents. I know this should be obvious, because names exist primarily to identify things. However, there have been times when I’ve opened a theme and found that I really have no idea where to begin looking for a particular piece of code. I hope that no one ever feels that way when working with a product I build, so here are the naming conventions I have in place for the themes I create.
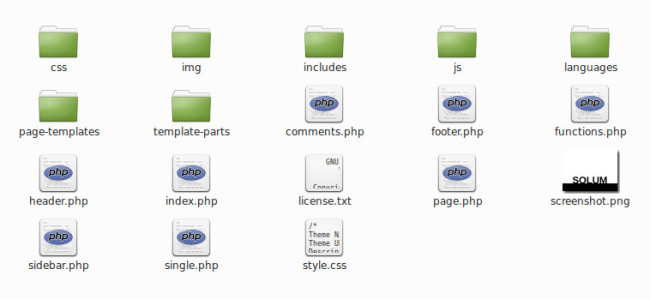
Naming WordPress Theme Folders
Not every theme will need all of these folders, but I like to have the naming conventions in place beforehand.
- /css – All CSS files other than the style.css file are placed here. This includes rtl.css editor-style.css, and any CSS libraries or resets.
- /img – If the theme includes any image files, they are placed here.
- /includes – Any PHP files that are not part of the WordPress templating system are placed here.
- /js – All javascript files are placed here.
- /languages – Any files related to internationalization and translation are placed here.
- /page-templates – If the theme includes any page templates, they are paced here.
- /template-parts – Any files called by get_template_part() are placed here.
As you may have noticed, I prefer to keep the theme’s root directory as clean as possible. WordPress does not require the use of folders to organize theme files, but I think all the folders above add clarity to the file structure.
Naming WordPress Theme Files
Every theme is different, so I don’t have a set of exact file names to use for every occasion. Instead, I follow the following general rules.
- Check if there are any common naming conventions in the WordPress default themes, _s, or other commonly used themes or frameworks. If a particular type of file exists in a theme that thousands of people are familiar with, just borrow that file name unless there is a really good reason to rename it.
- Prefix related files with the same word so they can be easily identified (and so they all sit next to each other in the folder).
- Long descriptive names are better than short meaningless names.
I hope that these naming conventions and guidelines will make my themes easy to navigate, even for WordPress beginners. Feel free to use any (or all) of these guidelines in your own projects. If you have any suggestions for improving theme organization and structure, please send me a note on twitter. Thanks!